

It is possible to configure portal applications graphics differently depending on your requirements, hardware restrictions etc. You might want to use full-fledged HD graphics with double buffering to be able to handle smooth animations, or you might want to use as little memory as possible for legacy STBs.
Different STBs have different amount of memory available. In KreaTV 4.1 there is a new functionality to configure the amount that is dedicated for graphics, which means that somehow you need to be able to estimate the amount needed for your portal application at build time. The configuration must be done at build time since the memory is partitioned in a general area and a graphics area which cannot be changed in run-time. The graphics area must be continuous to allow for hardware acceleration, e.g., blitting.
Different chipset also have different capabilities when it comes to graphics scaling on video outputs:
In the following sections, we will list a few typical scenarios of application graphics configurations, then show how to configure the settings accordingly.
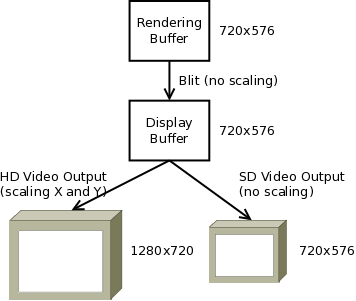
This scenario is aimed at reducing the amount of memory needed for graphics to a bare minimum. Both the rendering buffer and display buffer is fixed to a low resolution, e.g., 720x576 which is suitable for SD outputs (or 768x576 to get 1:1 pixel aspect ratio on a 4:3 display).

Low memory scenario
The display buffer in this scenario is shared between the HD and SD video outputs, i.e., we rely on the HD video output to be able to scale graphics both horizontally and vertically to fit the screen. This makes the scenario useful for ST chipsets only.
Since the rendering buffer is blitted directly to the visible display buffer, this scenario may suffer from tearing if the rendering buffer is updated often, e.g., when doing animations.
The configuration for this scenario is available here.
Possible variations of this scenario:
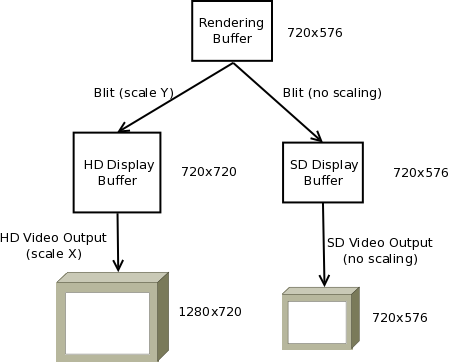
The above Low Memory Impact Scenario utilizes the feature of ST chipset to scale graphics both horizontally and vertically. However, this brings another side effect, the flicker filter feature is disabled. This scenario is aimed at working in an environment without flicker filter problems.

SD graphics without flicker filter problems scenario
The display buffers in this scenario are using the same resolution vertically as the video output, i.e., only horizontal scaling is done with the video scaler of the HD output.
Since the rendering buffer is blitted directly to the visible display buffer, this scenario may suffer from tearing if the rendering buffer is updated often, e.g., when doing animations.
The configuration for this scenario is available here.
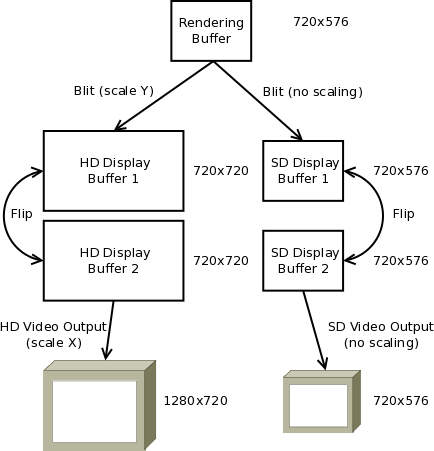
This scenario is aimed at removing flicker filter problems, and handling animations smoothly at the same time. It is basically the same scenario as the previous section but with double buffering enabled.

SD graphics with double buffering scenario
The display buffers in this scenario are using the same resolution horizontally as the rendering buffer since we take advantage of the video output's horizontal scaling capabilities to avoid allocating larger buffers than necessary. This means that the display buffers must follow the vertical resolution of their respective display and the blitter will be used to scale vertically from rendering to display buffers.
The configuration for this scenario is available here.
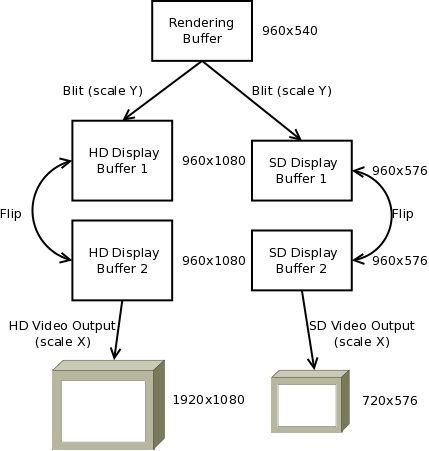
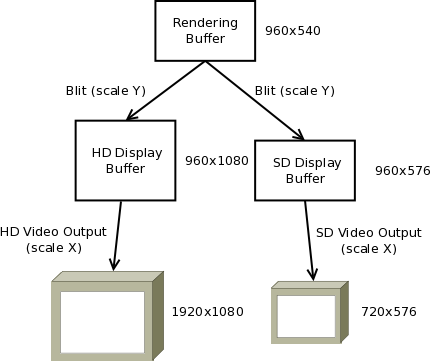
This scenario is aimed at getting decent graphics performance and memory consumption but still allowing for graphics that look good on HD screens.
The rendering buffer is using a fixed size regardless of the video modes of the displays, which makes it easy to always know the maximum amount of memory used for it. To get decent quality of graphics on both SD and HD outputs, a resolution somewhere in between can be used. The graphics will scale very nicely to HD outputs with screens in 1080p resolution since it will scale exactly to the double size, i.e., one pixel in graphics will be 2x2 pixels on screen.

Fixed rendering buffer scenario
The display buffers in this scenario are using the same resolution horizontally as the rendering buffer since we take advantage of the video output horizontal scaling capabilities to avoid allocating larger buffers than necessary. This means that the display buffers must follow the vertical resolution of their respective display and the blitter will be used to scale vertically from rendering to display buffers.
The SD output buffer is treated the same way as the HD buffer to allow for 16:9 aspect ratio resolution (1024x576). If this wasn't needed the horizontal resolution of the SD display buffers might have been hard coded to 720 pixels.
The configuration for this scenario is avaialble here.
This scenario is basically the same as the previous one, but is aimed at reducing memory consumption for portals without animations.

Fixed rendering buffer without double buffering scenario
The configuration for this scenario is available here.
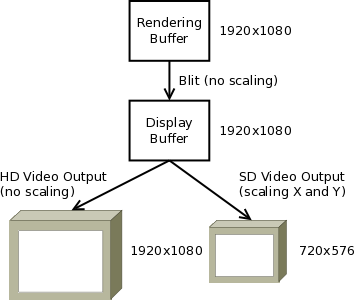
This scenario is similar to the Low Memory Impact Scenario, but it has a better video quality with HD video.

HD graphics with shared display buffer scenario
The display buffer in this scenario is shared between the HD and SD video outputs, i.e., we rely on the SD video output to be able to scale graphics both horizontally and vertically to fit the screen. This makes the scenario useful for ST chipsets only.
The configuration for this scenario is available here.
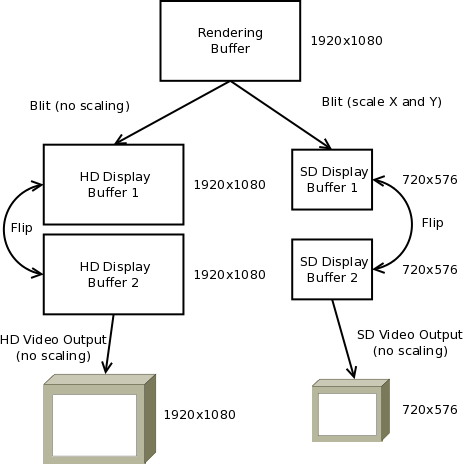
In this scenario graphics is rendered in HD resolution as given by the video mode on the HD output. Both the rendering buffer and the HD display buffers follow this resolution. The SD display buffers follow the SD output.

Full-fledged HD graphics
The configuration for this scenario is avaialble here.
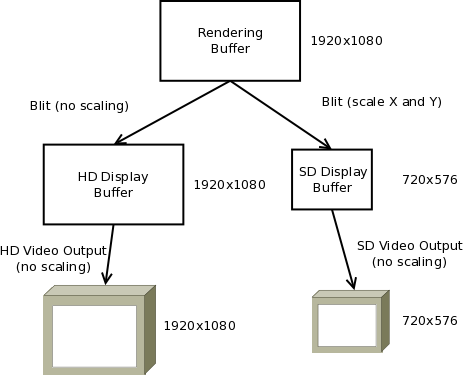
This scenario is basically the same as the previous one, but is aimed at reducing memory consumption for portals without animations.

HD graphics without double buffering scenario
The configuration for this scenario is available here.
This is a suggestion for configuration items both in the application property file for the portal applications and in the Information Service. The configuration lacks support for handling aspect ratio conversion of the graphics; graphics will always be stretched to fill the entire screen.
General properties for both WebKit and SVG portal applications (kreatv-app-webkit-portal for WebKit or kreatv-app-ekioh-portal for SVG). (The value in parentheses is the the property's default value. If not mentioned specifically, the value is valid for both the HTML and the SVG Portal Applications.)
Properties for the portal applications:
Information Service objects to control the portal applications: (If not set explicitly, the behaviour in parentheses will be used instead.)
An example boot image configuration file to set information service objects values might look like this:
kreatv-option-is-default:cfg.portal.renderingbuffer.width=960, \
cfg.portal.renderingbuffer.height=540
This section explains how to use the configuration items to set up the different scenarios described in the above Scenarios section.
The scenario description is available here.
| Property Name | Property Value |
|---|---|
| GfxMemory | 3240 (plus any additional pixmaps) |
| DoubleBufferingEnabled | false |
| ShareOutputBufferEnabled | true |
| RenderingBufferMaxWidth | 720 |
| RenderingBufferMaxHeight | 576 |
| HdDisplayBufferMaxWidth | 720 |
| HdDisplayBufferMaxHeight | 576 |
| Object Name | Object Value |
|---|---|
| cfg.portal.renderingbuffer.width | 720 (set up for 4:3 format, otherwise 1280) |
| cfg.portal.renderingbuffer.height | 576 |
| cfg.portal.displaybuffer.hd.width | 720 (set up for 4:3 format, otherwise 1280) |
| cfg.portal.displaybuffer.hd.height | 576 |
In this example, the calculation of GfxMemory is done like this:
GfxMemory = (RenderingBufferMaxWidth * RenderingBufferMaxHeight * 4 (each pixel is 4 bytes)
+ HdDisplayBufferMaxWidth * HdDisplayBufferMaxHeight * 4 ) / 1024
A similar configuration for a Broadcom based STB would not share buffers and must use "follow" for display buffers height setting in the Information Service. This is similar to the next scenario.
The scenario description is available here.
| Property Name | Property Value |
|---|---|
| GfxMemory | 5265 (plus any additional pixmaps) |
| DoubleBufferingEnabled | false |
| ShareOutputBufferEnabled | false |
| RenderingBufferMaxWidth | 720 |
| RenderingBufferMaxHeight | 576 |
| HdDisplayBufferMaxWidth | 720 |
| HdDisplayBufferMaxHeight | 720 |
| SdDisplayBufferMaxWidth | 720 |
| SdDisplayBufferMaxHeight | 576 |
| Object Name | Object Value |
|---|---|
| cfg.portal.renderingbuffer.width | 720 |
| cfg.portal.renderingbuffer.height | 576 |
| cfg.portal.displaybuffer.hd.width | follow |
| cfg.portal.displaybuffer.hd.height | follow |
| cfg.portal.displaybuffer.sd.width | follow |
| cfg.portal.displaybuffer.sd.height | follow |
The scenario description is available here.
| Property Name | Property Value |
|---|---|
| GfxMemory | 8910 (plus any additional pixmaps) |
| DoubleBufferingEnabled | true |
| ShareOutputBufferEnabled | false |
| RenderingBufferMaxWidth | 720 |
| RenderingBufferMaxHeight | 576 |
| HdDisplayBufferMaxWidth | 720 |
| HdDisplayBufferMaxHeight | 720 |
| SdDisplayBufferMaxWidth | 720 |
| SdDisplayBufferMaxHeight | 576 |
| Object Name | Object Value |
|---|---|
| cfg.portal.renderingbuffer.width | 720 |
| cfg.portal.renderingbuffer.height | 576 |
| cfg.portal.displaybuffer.hd.width | follow |
| cfg.portal.displaybuffer.hd.height | follow |
| cfg.portal.displaybuffer.sd.width | follow |
| cfg.portal.displaybuffer.sd.height | follow |
The scenario description is available here.
| Property Name | Property Value |
|---|---|
| GfxMemory | 14445 (plus any additional pixmaps) |
| DoubleBufferingEnabled | true |
| ShareOutputBufferEnabled | false |
| RenderingBufferMaxWidth | 960 |
| RenderingBufferMaxHeight | 540 |
| HdDisplayBufferMaxWidth | 960 |
| HdDisplayBufferMaxHeight | 1080 |
| SdDisplayBufferMaxWidth | 960 |
| SdDisplayBufferMaxHeight | 576 |
| Object Name | Object Value |
|---|---|
| cfg.portal.renderingbuffer.width | 960 |
| cfg.portal.renderingbuffer.height | 540 |
| cfg.portal.displaybuffer.hd.width | 960 |
| cfg.portal.displaybuffer.hd.height | follow (blit stretches Y, output stretches X) |
| cfg.portal.displaybuffer.sd.width | 960 |
| cfg.portal.displaybuffer.sd.height | follow (blit stretches Y, output stretches X) |
The scenario description is available here.
| Property Name | Property Value |
|---|---|
| GfxMemory | 8235 (plus any additional pixmaps) |
| DoubleBufferingEnabled | false |
| ShareOutputBufferEnabled | false |
| RenderingBufferMaxWidth | 960 |
| RenderingBufferMaxHeight | 540 |
| HdDisplayBufferMaxWidth | 960 |
| HdDisplayBufferMaxHeight | 1080 |
| SdDisplayBufferMaxWidth | 960 |
| SdDisplayBufferMaxHeight | 576 |
| Object Name | Object Value |
|---|---|
| cfg.portal.renderingbuffer.width | 960 |
| cfg.portal.renderingbuffer.height | 540 |
| cfg.portal.displaybuffer.hd.width | 960 |
| cfg.portal.displaybuffer.hd.height | follow (blit stretches Y, output stretches X) |
| cfg.portal.displaybuffer.sd.width | 960 |
| cfg.portal.displaybuffer.sd.height | follow (blit stretches Y, output stretches X) |
The scenario description is available here.
| Property Name | Property Value |
|---|---|
| GfxMemory | 16200 (plus any additional pixmaps) |
| DoubleBufferingEnabled | false |
| ShareOutputBufferEnabled | true |
| RenderingBufferMaxWidth | 1920 |
| RenderingBufferMaxHeight | 1080 |
| HdDisplayBufferMaxWidth | 1920 |
| HdDisplayBufferMaxHeight | 1080 |
| Object Name | Object Value |
|---|---|
| cfg.portal.renderingbuffer.width | 1920 |
| cfg.portal.renderingbuffer.height | 1080 |
| cfg.portal.displaybuffer.hd.width | 1920 |
| cfg.portal.displaybuffer.hd.height | 1080 |
The scenario description is available here.
| Property Name | Property Value |
|---|---|
| GfxMemory | 27540 (plus any additional pixmaps) |
| DoubleBufferingEnabled | true |
| ShareOutputBufferEnabled | false |
| RenderingBufferMaxWidth | 1920 |
| RenderingBufferMaxHeight | 1080 |
| HdDisplayBufferMaxWidth | 1920 |
| HdDisplayBufferMaxHeight | 1080 |
| SdDisplayBufferMaxWidth | 720 |
| SdDisplayBufferMaxHeight | 576 |
| Object Name | Object Value |
|---|---|
| cfg.portal.renderingbuffer.width | followhd |
| cfg.portal.renderingbuffer.height | followhd |
| cfg.portal.displaybuffer.hd.width | follow |
| cfg.portal.displaybuffer.hd.height | follow |
| cfg.portal.displaybuffer.sd.width | follow |
| cfg.portal.displaybuffer.sd.height | follow |
The scenario description is available here.
| Property Name | Property Value |
|---|---|
| GfxMemory | 17820 (plus any additional pixmaps) |
| DoubleBufferingEnabled | false |
| ShareOutputBufferEnabled | false |
| RenderingBufferMaxWidth | 1920 |
| RenderingBufferMaxHeight | 1080 |
| HdDisplayBufferMaxWidth | 1920 |
| HdDisplayBufferMaxHeight | 1080 |
| SdDisplayBufferMaxWidth | 720 |
| SdDisplayBufferMaxHeight | 576 |
| Object Name | Object Value |
|---|---|
| cfg.portal.renderingbuffer.width | followhd |
| cfg.portal.renderingbuffer.height | followhd |
| cfg.portal.displaybuffer.hd.width | follow |
| cfg.portal.displaybuffer.hd.height | follow |
| cfg.portal.displaybuffer.sd.width | follow |
| cfg.portal.displaybuffer.sd.height | follow |